Splat Gizmo
The Splat gizmo allows you to add multiple images into one location within the content of your portfolio. You select the images you would like to include and determine the look of the splat using the various options available. The Splat is similar to the Grid, but displays the images in a less rigid manner.
Creating a Splat
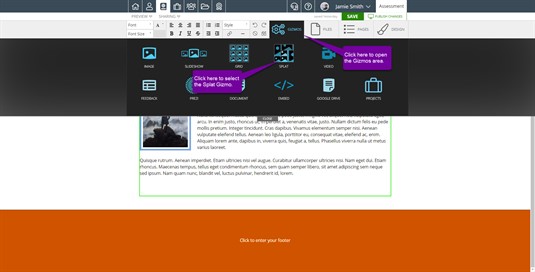
Creating a splat is very easy. Simply click on the Gizmos tab at the top of the portfolio editor. When the Gizmos area opens, click on the Splat icon.
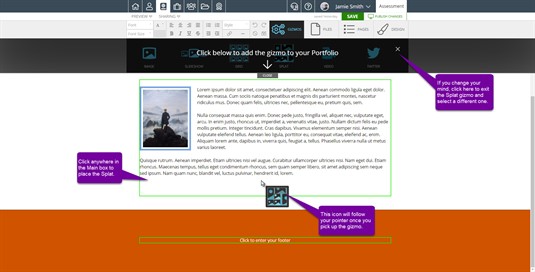
Next, click into the content page where you would like the splat to appear. This will place the gizmo in the page and open up the Create Splat modal.
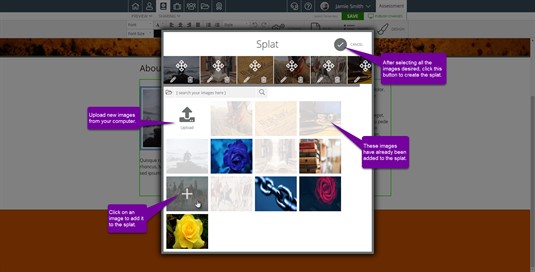
Now you can select the images you want to place in the portfolio. For each image selected, you can add a caption by clicking on the pencil icon. Type your caption, if desired, and click ok to save it. If you accidentally clicked on an image or decide you don't want one anymore, click remove to get it out of the list. When you are satisfied with your images, click on the check mark icon to create the splat in your portfolio. You'll notice the splat arranges your images in a way that accounts for the different sizes and orientation of the images. This makes it different from the grid.
Splat Editing Options
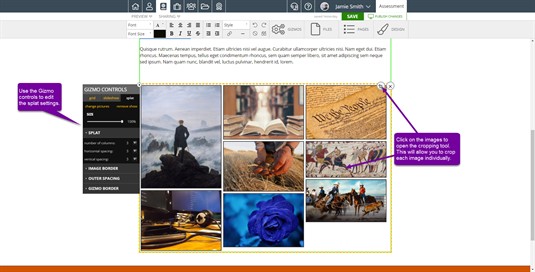
Once your splat is in the portfolio page, you have several other editing options. Not only can you change it to a slideshow or grid, but you can also adjust the size, spacing and borders of the gizmo. You can access these options by clicking on the splat to open the Gizmo Controls. In the top right, use the icon next to the x icon to crop and rotate your images.
At the top of the Gizmo Controls, you can switch to a Grid or Slideshow, these are other ways of displaying your images. Check out the Grid Gizmo and Slideshow Gizmo pages for more information on each of these. In this area of the gizmo, you can also change the pictures that are shown and completely remove the grid from the page.
In the Splat options, you can select the number of columns and the space between each column in the grid. The horizontal spacing and vertical spacing controls allow you to space your images just right.
The Image Border section allows you to place a border around each image. You can set the size of the border, the color for the border, and determine the amount of space between the border and the image.
The Outer Spacing options allow you to set the margin around the gizmo, move the gizmo to the edge of its alotted space, and wrap text around the gizmo, if it is placed inside a paragraph.
You can also create a border around the splat using the Gizmo Border options. Here, you can choose the border size (this has to be done before the other options are made available), color, style, and determine the padding between the images and the gizmo border.